👉 Direkt auf YouTube schauen und abonnieren:
Smart Home & More auf YouTube
Einleitung: Der Kampf gegen den Stromzähler
Kennst du das Gefühl, wenn du auf dein Strommessgerät schaust und dir kurz der Atem stockt? In meinem Fall standen da in Summe über 100 Watt. Dauerhaft. Für ein Home Lab, das zwar leistungsstark sein soll, aber nicht unnötig Energie verbrennen darf.

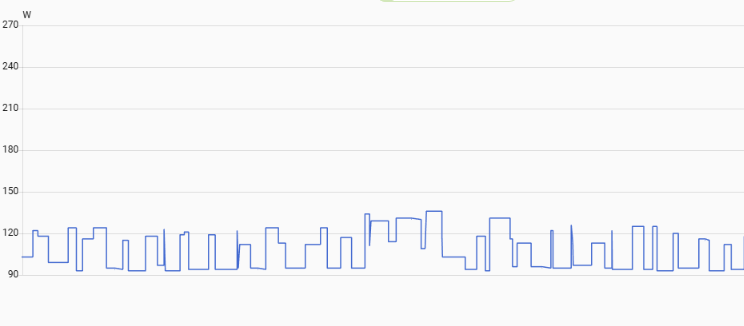
Mein Ziel war klar: Ich wollte runter von diesem hohen Verbrauch – und zwar drastisch. Das Ergebnis? Ich bin jetzt bei rund 40 Watt.

In diesem Beitrag zeige ich dir genau, wie ich das geschafft habe. Wir schauen uns an, wie wir die „Low Hanging Fruits“ ernten – also die Festplatten (HDDs), die wir schlafen legen, wenn sie nicht gebraucht werden. Außerdem zeige ich dir, wie ich meinen Backup-Server so automatisiere, dass er wirklich nur dann läuft, wenn ein Backup ansteht. Das Wichtigste dabei: Die Dinge, die ich hier zeige, lassen sich auch auf andere Systeme anwenden – du brauchst also nicht zwingend ein Ugreen NAS, um das hier nachzubauen
Lass uns direkt loslegen.
Mein Hardware-Setup: Die Basis
Bevor wir in die Konfiguration gehen, musst du verstehen, wie mein System aufgebaut ist. Das ist wichtig, um die Logik hinter den Skripten später zu verstehen.
Ich nutze aktuell zwei Systeme von Ugreen:
- Der Primary*: Ein Ugreen DXP 8800 Plus (8-Bay NAS). Hier läuft mein Hauptsystem mit Proxmox. Bestückt ist es mit 8 Festplatten.
- Zwei 10GbE-Netzwerkanschlüsse: Zwei 10GbE-Hochgeschwindigkeitsnetzwerkanschlüsse, die zu einer Bandbreite von 20 G zusammengefasst werden können, um Downloadgeschwindigkeiten von bis zu 2500 MB/s zu erreichen. Große Dateien lassen sich problemlos übertragen. Die Last zwischen den beiden Portverbindungen kann dynamisch angepasst und ausgeglichen werden, um die Übertragungseffizienz zu verbessern.
- Beispiellose Verarbeitungsleistung: Mit einem Intel Core i5-Prozessor der 12. Generation mit 10 Kernen und 12 Threads wird die Verarbeitungsleistung im Vergleich zu früheren Prozessoren sprunghaft verbessert.
- 8-Bay, 256 TB riesiger Datenspeicher: Ausgestattet mit acht SATA- und zwei M.2 NVMe-Laufwerkschächten verfügt das NASync DXP8800 Plus über eine maximale Speicherkapazität von bis zu 256 TB. Speichern Sie Tausende von HD-Filmen, Bildern und Dokumenten und machen Sie NASync zu einer Filmbibliothek, einem Fotoalbum und einem Dateispeicherplatz in einem.
- Eine umfassende App: Anstatt einzelne Anwendungen für bestimmte Funktionen herunterzuladen, integriert die NAS-App diese Funktionen an einem Ort. Greifen Sie von einem praktischen Ort aus auf Speichermanager, Dateien, Fotos und mehr zu.
- Professionelle Datensicherheit: Im Vergleich zu Cloud-Laufwerken ermöglicht NASync Benutzern, große Mengen persönlicher Daten auf vertrauenswürdigen lokalen Geräten zu speichern, wodurch Datenverlust und Überwachung weitestgehend verhindert werden. Datenübertragung und Konten können mit professioneller Verschlüsselung und Multi-Faktor-Authentifizierung vollständig geschützt werden.
- Der Secondary*: Ein Ugreen DXP 4800 Plus (4-Bay NAS). Dies dient als reines Backup-Ziel.
- 12. Gen 5-Kern Intel Prozessor: Diese leistungsstarke CPU von Intel bietet ein außergewöhnlich flüssiges Erlebnis und sorgt für einen erheblichen Leistungszuwachs im Vergleich zu früheren Generationen.
- Benutzerfreundliche App: Verwalte deinen Speicher und greife von all deinen Geräten auf deine Dateien zu, ganz einfach mit unserer maßgeschneiderten Software – und das alles ohne mehrere Tools oder komplizierte Drittanbieter-Software. Verfügbar für Android, iOS, Windows, Mac, Webbrowser und Smart-TVs.
- 4 Bays und maximal 136TB: Die vier SATA-Bays unterstützen jeweils bis zu 30TB. Zusätzlich können zwei kompakte M.2 NVMe SSDs mit jeweils bis zu 8TB installiert werden (für SSD-Caching oder zusätzlichen schnellen Speicher). Bei vollständiger Ausnutzung aller Steckplätze beträgt die maximale Kapazität beeindruckende 136TB.
- Blitzschnelle 10GbE- und 2.5GbE-Netzwerkanschlüsse: Der NASync DXP4800 Plus bietet Datenraten von bis zu beeindruckenden 1250 MB/s über zwei separate Anschlüsse. Ideal für alle, die eine schnelle und reibungslose Übertragung von 4K-Videos und großen Dateien benötigen.
- Professionelle Datensicherheit: Mit sicherer Verschlüsselung sind Benutzerkonten und Daten vollständig geschützt.
Der Plan ist simpel: Daten werden zwischen dem Primary und dem Secondary synchronisiert. Aber – und das ist der Knackpunkt beim Thema Proxmox Energie sparen – der Secondary muss nicht 24/7 laufen. Er wird nur für das Backup benötigt. Auch auf dem Primary müssen nicht alle 8 Festplatten rund um die Uhr rotieren, wenn ich nur ein- oder zweimal am Tag darauf zugreife.
Als Festplatten setze ich übrigens sehr gerne die Enterprise Platten von Toshiba ein. Alles was wichtig ist, kommt auf diese Platten*. Die haben sich über Jahre als äußerst Robust erwiesen.
- Toshiba HD3.5 SA3-Raid 20TB MG10ACA20TE /7.2k/512e
Für Backups greife ich gerne auf die WD-Red Plus Reihe zurück*
- Für NAS mit NASware optimiert Die exklusive Western Digital NASware-Technologie optimiert die Festplattenparameter für Workloads von NAS-Systemen, um die Leistung und Zuverlässigkeit zu verbessern.
- Für dauerhaften Betrieb entwickelt Ihr NAS-System läuft rund um die Uhr. Ein äußerst zuverlässiger Speicher ist daher unverzichtbar. WD Red Plus-Festplatten sind für Systeme im Dauerbetrieb ausgelegt und geben Anwendern die Gewissheit, dass sie zuverlässig auf ihre Daten zugreifen können.
- Auf zuverlässige Kompatibilität getestet Western Digital arbeitet mit vielen verschiedenen Herstellern von NAS-Systemen zusammen, um umfassende Tests durchzuführen und die Kompatibilität mit den meisten NAS-Gehäusen sicherzustellen.
- Für niedrigere Gesamtbetriebskosten optimiert WD Red Plus-Festplatten verbrauchen weniger Energie (als frühere Modelle) und laufen kühler, wodurch die Betriebskosten sinken und die Wärme in schwer zu kühlenden NAS-Gehäusen reduziert wird.
- Weniger Strombedarf, starke Leistung Obwohl sie weniger Energie verbrauchen, verfügen die Festplatten über eine gewaltige Bandbreite, um die gemischten Leistungsanforderungen von NAS-Systemen mit mehreren Festplatten zu erfüllen.
Schritt 1: Die „Low Hanging Fruits“ – HDDs in den Spindown schicken
Der größte Stromfresser in einem NAS sind oft die mechanischen Festplatten. Wenn diese 24 Stunden am Tag, 7 Tage die Woche drehen, verbrauchen sie unnötig Energie und erzeugen Wärme.
Mein erster Ansatz war also: Wenn ich die Platten nicht brauche, sollen sie schlafen gehen (Spindown).
Szenario A: Festplatten in einer Unraid VM
Einen Teil meiner Festplatten (4 Stück) habe ich direkt an eine virtuelle Maschine (VM) mit Unraid durchgereicht. Hier ist das Stromsparen denkbar einfach.
Hier ist das Stromsparen denkbar einfach.
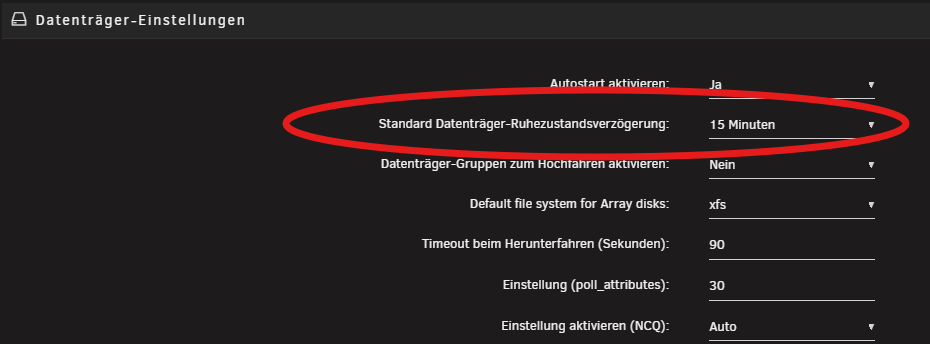
In Unraid gehst du einfach in die Datenträger Einstellungen und setzt die Ruhezustandsverzögerung (Spindown Delay). Ich habe hier 15 Minuten eingestellt. Sobald 15 Minuten lang kein Zugriff erfolgt, schalten sich die Platten ab.

Achte hierbei nur darauf, dass du den Wert höher stellst, wenn du z.B. häufiger auf das NAS System zugreifst. Jedes An / Ausschalten der Platten erzeugt einen Verschleiß. Wenn deine Platten quasi den gesamten Tag fast durchgängig benötigt werden, dann macht es keinen Sinn an dieser Stelle zu sparen. Nur, wenn die meiste Zeit des Tages tatsächlich keine Daten benötigt werden, solltest du das verwenden.
Wie du Unraid genau installierst und den Controller durchreichst, habe ich bereits in einem anderen Artikel behandelt.
Unraid unter Proxmox installieren – Mein komplettes HomeLab-Setup Schritt für Schritt
Szenario B: Festplatten direkt unter Proxmox (ZFS & Co.)
Jetzt wird es spannender. Die restlichen Platten hängen direkt an Proxmox und werden teilweise für den Proxmox Backup Server (PBS) genutzt. Hier funktioniert der einfache Spindown oft nicht von Haus aus, besonders wenn ZFS im Spiel ist, das die Platten gerne wach hält.
Die Lösung ist ein kleines Tool namens hd-idle.
Installation von hd-idle: Zuerst installieren wir das Tool direkt in der Proxmox-Shell (Konsole):
apt-get install hd-idle
Die richtige Konfiguration: Damit wir nicht versehentlich die falschen Platten schlafen legen (zum Beispiel die Systemplatte, was fatal wäre), müssen wir die Festplatten eindeutig identifizieren. Verlasse dich niemals auf Bezeichnungen wie sda oder sdb, da diese sich nach einem Neustart ändern können. Wir nutzen die eindeutige ID (Serial Number).
Führe folgenden Befehl aus, um deine Disks aufzulisten:
ls -l /dev/disk/by-id/
Kopiere dir die IDs der Festplatten, die du in den Ruhezustand schicken möchtest (z.B. ata-WDC_WD...).
Nun bearbeiten wir die Konfigurationsdatei von hd-idle. Du findest sie meistens unter /etc/default/hd-idle.
Wichtig sind zwei Dinge:
- Setze
START_HD_IDLE=true. - Trage deine Platten mit der gewünschten Zeit ein.
Ich empfehle hier einen Wert von 1800 Sekunden (30 Minuten), um die Hardware nicht durch ständiges An- und Ausschalten zu belasten.
# defaults file for hd-idle # start hd-idle automatically? START_HD_IDLE=true HD_IDLE_OPTS="-i 0 \ -a /dev/disk/by-id/ata-WDC_WD40EFPX-68C6CN0_WD-WX12DC482U93 -i 60 \ -a /dev/disk/by-id/ata-WDC_WD40EFPX-68C6CN0_WD-WX22DC4LF10E -i 60 \ -a /dev/disk/by-id/ata-WDC_WD40EFPX-68C6CN0_WD-WX12DC4820ZZ -i 60 \ -a /dev/disk/by-id/ata-WDC_WD40EFPX-68C6CN0_WD-WX22DC4PV4D8 -i 60"
Danach den Dienst einfach neu starten:
systemctl restart hd-idle
Mit diesen Maßnahmen hast du den ersten großen Schritt getan, um mit Proxmox Energie sparen zur Realität zu machen.
Schritt 2: Den Backup-Server bändigen (Primary& Secondary Prinzip)
Jetzt kommen wir zum fortgeschrittenen Teil. Ich nutze den Proxmox Backup Server (PBS), um meine VMs und Container zu sichern. Das Problem: Wenn der PBS als VM auf dem Primary läuft und Zugriff auf den ZFS-Pool hat, hält er die Platten wach. Außerdem: Wozu soll der Secondary -Server (das Backup-Ziel) laufen, wenn gar kein Backup gemacht wird?
Meine Strategie: Ich verlagere die Backups in die Tageszeit, wenn meine PV-Anlage Strom liefert. Den Rest der Zeit sollen der Backup-Server (die VM) und der externe Secondary -Server ausgeschaltet sein.
Das bringt jedoch ein technisches Problem mit sich: Wenn ich die Backup-VM ausschalte oder den Secondary herunterfahre, meckert Proxmox. Der Storage ist nicht mehr erreichbar, und das System schreibt die Logs voll mit Fehlermeldungen („error fetching datatsores“). Das nennt man „Logspam“, und das wollen wir vermeiden.

Die Lösung sind zwei selbstgeschriebene Skripte:
- Ein Start-Skript, das alles sauber hochfährt und einbindet.
- Ein Stop-Skript, das alles sauber trennt und herunterfährt.
Das Start-Skript
Das Skript erledigt folgende Aufgaben vollautomatisch:
- Es sendet ein Wake-on-LAN (WOL) Paket an den Secondary-Server, um ihn zu starten.
- Es prüft, ob der Secondary per SSH erreichbar ist.
- Es aktiviert den Storage in Proxmox wieder (damit kein Fehler auftaucht).
- Es startet die lokale Proxmox Backup Server VM.
Damit das funktioniert, musst du sicherstellen, dass wakeonlan auf deinem Primary installiert ist und im BIOS des Secondary aktiviert wurde.
apt-get install wakeonlan
Das vollständige Skript kannst du dir hier kopieren und an deine IPs und MAC-Adressen, Storage Name und VM ID anpassen:
#!/bin/bash
set -euo pipefail
# --- Konfiguration ---
SLAVE_HOST="192.168.100.3"
SLAVE_MAC="6C:1F:F7:76:53:18"
STORAGE_NAME="PBS_DXP8800Plus"
VM_ID="102"
# KORRIGIERT: Port 8006 für Proxmox VE (PVE).
# Alternativ: Port 22 für SSH (startet oft schneller).
CHECK_PORT=22
log() {
echo "[$(date '+%Y-%m-%d %H:%M:%S')] $*"
}
log "==== START: Slave-Proxmox Start-Workflow ===="
# 1) Slave per WOL wecken
log "Sende Wake-on-LAN an ${SLAVE_MAC}"
if command -v wakeonlan &> /dev/null; then
wakeonlan "${SLAVE_MAC}" > /dev/null
else
log "FEHLER: 'wakeonlan' Befehl nicht gefunden! Bitte installieren (apt install wakeonlan)."
exit 1
fi
# 2) Auf Erreichbarkeit warten (Ping + Service Check)
log "Warte auf ${SLAVE_HOST} (Max. 5 Minuten)..."
HOST_UP=false
for i in {1..60}; do # 60 Versuche a 5 Sekunden = 5 Minuten
if ping -c1 -W1 "${SLAVE_HOST}" >/dev/null 2>&1; then
# ZUSATZ: Port-Check (Dienste wirklich da?)
if [ -n "$CHECK_PORT" ]; then
# Versuche, den Port zu erreichen (timeout 2s reicht hier)
if timeout 2 bash -c "</dev/tcp/${SLAVE_HOST}/${CHECK_PORT}" 2>/dev/null; then
log "Host ${SLAVE_HOST} ist pingbar UND Port $CHECK_PORT ist offen."
HOST_UP=true
break
else
log "Ping OK, aber Port $CHECK_PORT noch nicht erreichbar. Warte..."
fi
else
# Fallback ohne Port-Check
log "Host pingbar. Warte pauschal 15s auf Dienste..."
sleep 15
HOST_UP=true
break
fi
fi
sleep 5
done
# ABBRUCH, wenn Host nicht kam
if [ "$HOST_UP" = false ]; then
log "FEHLER: Slave-Host ${SLAVE_HOST} (Port $CHECK_PORT) ist nicht hochgefahren. Abbruch!"
exit 1
fi
# 3) PBS-Storage aktivieren
# Prüfen, ob Storage schon aktiv ist
if ! /usr/sbin/pvesm status | grep -q "^${STORAGE_NAME}.*active"; then
log "Aktiviere Storage ${STORAGE_NAME}..."
/usr/sbin/pvesm set "${STORAGE_NAME}" --disable 0
else
log "Storage ${STORAGE_NAME} ist bereits aktiv."
fi
# Kurze Pause für den Storage-Mount
sleep 2
# 4) VM starten (nur wenn sie nicht schon läuft)
VM_STATUS=$(/usr/sbin/qm status "${VM_ID}")
if [[ "$VM_STATUS" == *"status: stopped"* ]]; then
log "Starte VM ${VM_ID}..."
/usr/sbin/qm start "${VM_ID}"
log "VM ${VM_ID} Startbefehl gesendet."
else
log "INFO: VM ${VM_ID} läuft bereits oder Status ist unklar ($VM_STATUS)."
fi
log "==== ENDE: Slave-Proxmox Start-Workflow ===="
Erstelle dir ein Verzeichnis
mkdir /root/automation nano proxmox-slave-start.sh
Kopiere den Inhalt aus dem Code Block und passe deine Daten an ( IP, Storage, VMID etc.. ) .
Speichere danach die Datei Strg+X und mach sie ausführbar.
chmod +x /root/automation proxmox-slave-start.sh
Dieser Vorgang muss mit dem Stop -Script genauso wiederholt werden. Achtet darauf, dass der Dateiname dann „proxmox-slave-stop.sh“ ist.
Das Stop-Skript
Am Nachmittag, wenn die Sonne weggeht, wollen wir wieder Strom sparen. Das Stop-Skript macht genau das Gegenteil:
- Es fährt die lokale Backup-VM herunter.
- Es deaktiviert den Storage in Proxmox (verhindert Logspam!).
- Es sendet per SSH den Befehl
poweroffan den Secondary-Server.
Auch hier müsst ihr wieder eure Daten eintragen ( IP, Storage Name, VM_ID )
GNU nano 8.4 proxmox-slave-stop.sh
#!/bin/bash
set -euo pipefail
# Konfiguration
SLAVE_HOST="192.168.100.3"
STORAGE_NAME="PBS_DXP8800Plus"
VM_ID="102"
MAX_WAIT_CYCLES=18 # 18 * 10s = 3 Minuten
log() {
echo "[$(date '+%Y-%m-%d %H:%M:%S')] $*"
}
log "==== START: Slave-Proxmox Stop-Workflow ===="
# 1) Status prüfen & VM herunterfahren
VM_STATUS=$(/usr/sbin/qm status "${VM_ID}" | awk '{print $2}')
if [[ "${VM_STATUS}" == "running" ]]; then
log "VM ${VM_ID} läuft. Sende Shutdown-Signal (ACPI)..."
/usr/sbin/qm shutdown "${VM_ID}" || log "WARNUNG: qm shutdown ${VM_ID} meldete Fehler (evtl. ignoriert)."
# Wartensschleife
log "Warte auf Stop der VM ${VM_ID} (Max. 3 Min)..."
VM_STOPPED=false
for ((i=1; i<=MAX_WAIT_CYCLES; i++)); do
CURRENT_STATUS=$(/usr/sbin/qm status "${VM_ID}" | awk '{print $2}')
if [[ "${CURRENT_STATUS}" == "stopped" ]]; then
log "Erfolg: VM ${VM_ID} ist gestoppt."
VM_STOPPED=true
break
fi
# Letzter Versuch: Harter Kill
if [[ $i -eq $MAX_WAIT_CYCLES ]]; then
log "TIMEOUT: VM reagiert nicht auf Shutdown. Versuche harten 'qm stop'..."
/usr/sbin/qm stop "${VM_ID}" || true
sleep 5 # Kurz warten, damit Proxmox aufräumen kann
else
sleep 10
fi
done
# Finaler Check nach Loop
if [[ "$VM_STOPPED" == "false" ]]; then
# Checken ob der Hard-Kill oben geklappt hat
FINAL_STATUS=$(/usr/sbin/qm status "${VM_ID}" | awk '{print $2}')
if [[ "${FINAL_STATUS}" == "stopped" ]]; then
log "VM wurde durch harten Stop beendet."
else
log "FEHLER: VM ${VM_ID} konnte nicht gestoppt werden! Status: ${FINAL_STATUS}"
# Wir machen trotzdem weiter, damit der Storage disabled wird!
fi
fi
elif [[ "${VM_STATUS}" == "stopped" ]]; then
log "Info: VM ${VM_ID} ist bereits gestoppt. Keine Aktion nötig."
else
log "WARNUNG: Unbekannter Status der VM ${VM_ID}: ${VM_STATUS}"
fi
# 3) PBS-Storage deaktivieren (Kritischer Schritt für Host-Performance)
# Wir prüfen vorher kurz, ob er überhaupt aktiv ist, um unnötige Log-Einträge zu meiden,
log "Deaktiviere Storage ${STORAGE_NAME}..."
if /usr/sbin/pvesm set "${STORAGE_NAME}" --disable 1; then
log "Storage ${STORAGE_NAME} erfolgreich deaktiviert."
else
log "WARNUNG: Fehler beim Deaktivieren von ${STORAGE_NAME}!"
fi
# 4) Slave-Host herunterfahren
log "Sende Shutdown an Slave-Host ${SLAVE_HOST}..."
# ConnectTimeout verhindert langes Hängen, falls Slave schon weg ist
if ssh -o StrictHostKeyChecking=no -o ConnectTimeout=5 root@"${SLAVE_HOST}" "shutdown -h now" 2>/dev/null; then
log "Shutdown-Befehl erfolgreich gesendet."
else
log "HINWEIS: Konnte Shutdown nicht senden (Slave evtl. schon offline oder Netzwerkfehler)."
fi
# 5) Ping-Check (Optional, nur zur Bestätigung)
log "Warte auf Offline-Status des Slaves..."
HOST_IS_DOWN=false
for i in {1..12}; do # 2 Minuten warten
if ! ping -c1 -W1 "${SLAVE_HOST}" >/dev/null 2>&1; then
log "Slave-Host ${SLAVE_HOST} ist nun offline."
HOST_IS_DOWN=true
break
fi
sleep 10
done
if [[ "$HOST_IS_DOWN" == "false" ]]; then
log "HINWEIS: Slave-Host antwortet noch immer auf Ping (evtl. Updates oder hängt)."
fi
log "==== ENDE: Workflow abgeschlossen ===="
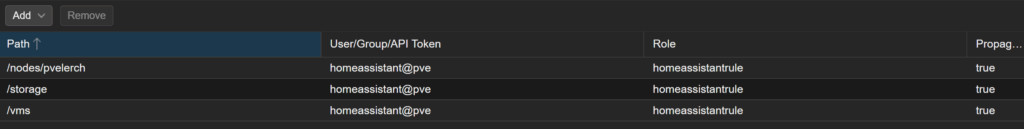
Schritt 3: Der Schlüssel zum Erfolg – SSH ohne Passwort
Damit mein Primary-Server dem Secondary-Server sagen kann „Fahr jetzt runter“, muss er sich per SSH einloggen können – und zwar vollautomatisch ohne Passwort-Eingabe.
Das Lösen wir über SSH-Keys. Das klingt kompliziert, ist aber in einer Minute erledigt.
Key generieren: Logge dich auf der Shell deines Primary ein und gib ein:
ssh-keygen -t ed25519 -C "masterkey"
Bestätige einfach alles mit Enter (kein Passwort/Passphrase setzen!).
Key kopieren: Jetzt müssen wir diesen Schlüssel auf den Secondary übertragen. Dafür gibt es einen genialen Befehl:
ssh-copy-id root@DEINE-SECONDARY-IP
Hier musst du ein letztes Mal das Passwort des Secondary eingeben.
Ab jetzt kann sich dein Primary jederzeit per ssh root@DEINE-SECONDARY-IP auf dem Secondary einloggen, ohne nach einem Passwort zu fragen. Das ist die Grundvoraussetzung, damit unsere Skripte funktionieren.
Schritt 4: Alles automatisieren mit Cronjobs
Wir haben die Hardware optimiert, hd-idle eingerichtet und Skripte geschrieben. Aber wir wollen das ja nicht jeden Tag manuell ausführen. Wir wollen Proxmox Energie sparen, ohne daran denken zu müssen.
Dafür nutzen wir Cronjobs. Tippe in deine Proxmox-Shell:
[Code-Block]
Bash
crontab -e
Hier können wir genau festlegen, wann was passiert. Mein Zeitplan richtet sich nach der Sonne:
- Vormittags (z.B. 09:50 Uhr): Das Start-Skript läuft an. Die Sonne kommt raus, wir haben Energie für Backups.
- Nachmittags (z.B. 16:02 Uhr): Das Stop-Skript wird ausgeführt. Die Backups sollten durch sein, wir fahren alles runter.
# Zeitzone optional festsetzen (empfohlen) CRON_TZ=Europe/Berlin # PATH setzen, damit man nicht immer /usr/bin/ schreiben muss PATH=/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin # Secondary-Proxmox + PBS + VM102 morgens starten 50 9 * * * /root/automation/proxmox-slave-start.sh > /var/log/slave-workflow-last.log 2>&1 # VM102 stoppen, PBS deaktivieren und Secondary-Proxmox herunterfahren (z. B. 16:02) 2 16 * * * /root/automation/proxmox-slave-stop.sh >> /var/log/slave-workflow-last.log 2>&1 # Nach Reboot erstmal wieder PBS Storage aktivieren , da PBS VM im Autostart @reboot /usr/sbin/pvesm set PBS_DXP8800Plus --disable 0 >> /var/log/pbs-storage.log 2>&1
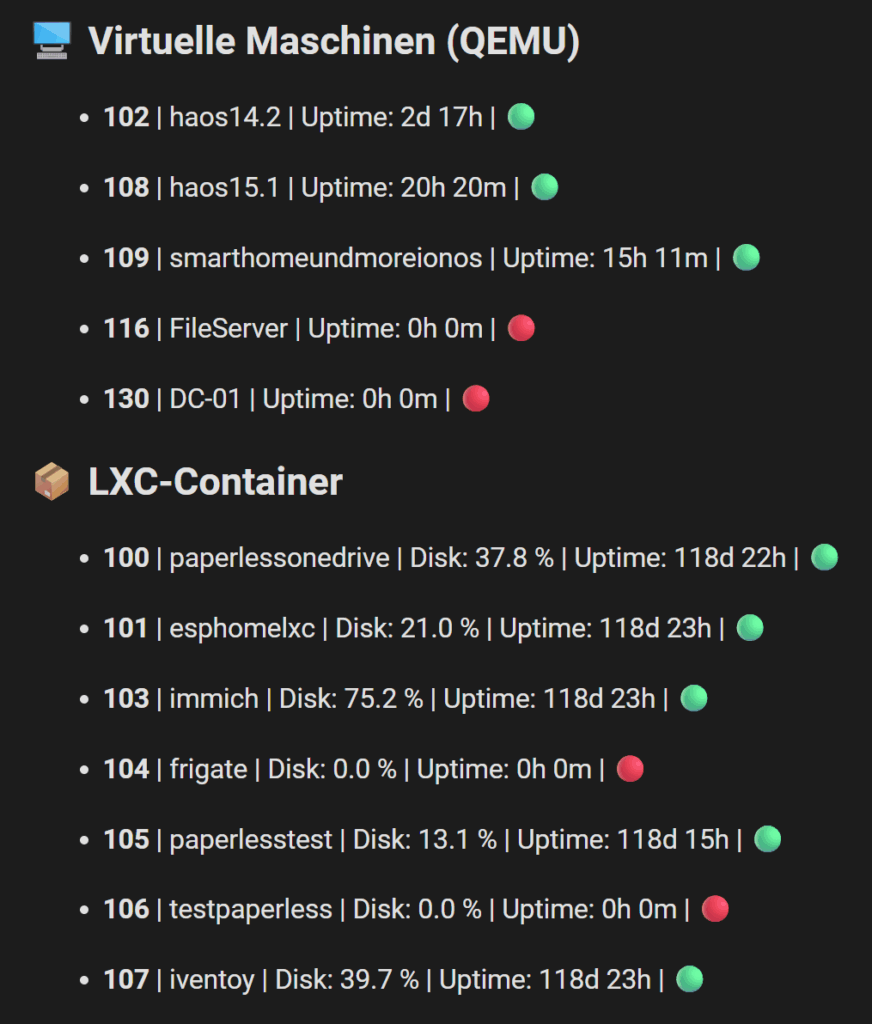
Durch diese Automatisierung läuft mein großes Backup-System nur wenige Stunden am Tag. Die restlichen 18-20 Stunden verbraucht dieser Teil meines Home Labs: 0 Watt.
Schritt 5: Der Feinschliff – CPU Governor anpassen
Zum Schluss noch ein kleiner Tipp für das i-Tüpfelchen. Moderne CPUs bieten verschiedene Energiemodi („Governor“).
Auch das lässt sich per Cronjob steuern:
- Nachts (Power-Save): Wenn ich schlafe und das System kaum Last hat, schalte ich die CPU in den
powersave-Modus. Sie taktet runter und spart das letzte bisschen Watt. - Morgens (Performance): Wenn mein Home Assistant und andere Dienste aktiv werden, schalte ich zurück auf
performance(oderondemand), damit das System reaktionsschnell bleibt.
Der Befehl dafür sieht in etwa so aus (abhängig von deiner CPU):
cpupower frequency-set -g powersave
Das mag nur ein paar Watt ausmachen, aber beim Thema Proxmox Energie sparen zählt am Ende die Summe aller Maßnahmen.
# NACHT-MODUS (23:00 Uhr): Powersave
0 23 * * * cpupower frequency-set -g powersave
# TAG-MODUS (07:00 Uhr): Performance / maximale CPU Leistung
0 7 * * * cpupower frequency-set -g performance && cpupower frequency-set -u $(cpupower frequency-info -l | tail -1 | awk '{print $2}')
Fazit: Weniger Watt, mehr Freude
Es ist ein komplexes Thema, und ja, man muss sich einmal hinsetzen und die Skripte einrichten. Aber der Aufwand lohnt sich. Ich konnte meinen Verbrauch von konstanten über 100 Watt auf durchschnittlich 39 Watt senken. Auf das Jahr gerechnet ist das eine massive Ersparnis auf der Stromrechnung, die das Hobby „Home Lab“ deutlich familienfreundlicher macht.
Ich hoffe, diese Anleitung hilft dir dabei, dein Setup zu optimieren. Alle Skripte findest du natürlich auch hier zum Kopieren, damit du das Rad nicht neu erfinden musst.
Was ist dein größter Stromfresser im Rack? Schreib es mir gerne in die Kommentare – vielleicht finden wir gemeinsam eine Lösung!
Ugreen NAS mit Proxmox – So baust du dir dein eigenes HomeLab