👉 Direkt auf YouTube schauen und abonnieren:
Smart Home & More auf YouTube
Als Technikliebhaber und Camper habe ich mich schon oft gefragt, wie viel Strom eigentlich noch in meiner Batterie steckt. Die Spannung ist ein guter Anhaltspunkt, aber sie verrät nicht immer, wie viel Kapazität wirklich übrig ist. Deshalb habe ich mich entschieden, den Victron SmartShunt zu installieren. Dieser kleine Helfer ersetzt klassische Batteriemonitore, misst Strom und Spannung und berechnet daraus den Ladezustand. In diesem Blogbeitrag nehme ich dich mit auf meine Reise und erkläre dir Schritt für Schritt, wie auch du den Victron SmartShunt installieren kannst, um deine Batterie in Camper, Auto oder Haus zuverlässig zu überwachen.
Ich arbeite mich dabei vom grundsätzlichen Verständnis bis zur vollständigen Integration in Home Assistant vor. Du erhältst Tipps zu verschiedenen Ausführungen des Shunts, zur Verkabelung, zur Einrichtung der Victron‑App und zur Nutzung eines Bluetooth‑Proxys. Außerdem zeige ich dir, wie ich den Victron SmartShunt installieren und anschließend in Home Assistant visualisieren konnte, inklusive einer hübschen Batterieanzeige und nützlichen Automatisierungen.
Warum den Victron SmartShunt installieren?
Als Erstes stellt sich die Frage: Warum sollte ich überhaupt einen Victron SmartShunt installieren? Die Antwort liegt in der präzisen Messung und Visualisierung. Anders als simple Spannungsmesser misst der SmartShunt nicht nur die Spannung, sondern auch den Stromfluss und berechnet daraus den Ladezustand der Batterie. In meinem Camper ermöglicht mir das eine verlässliche Autarkieplanung. Im Auto sehe ich, ob die Starterbatterie bei langen Standzeiten schwächelt, und im Haus kann ich Speicherbatterien von Solaranlagen überwachen. Ein weiterer Vorteil: Durch Bluetooth‑Funktionalität kann ich die Werte drahtlos auslesen und in mein Smart‑Home integrieren.
Wenn du regelmäßig campst oder ein autarkes Setup betreibst, wirst du es zu schätzen wissen, jederzeit zu wissen, wie viel Restkapazität zur Verfügung steht. Auch beim Überwintern des Autos kann es sinnvoll sein, den Victron SmartShunt zu installieren, damit die Batterie nicht unbemerkt tiefentladen wird. In Kombination mit Home Assistant ermöglicht der Shunt außerdem schicke Dashboards und Automationen – etwa eine Benachrichtigung, wenn der Ladezustand kritisch wird.
Funktionsweise des Victron SmartShunt
Bevor ich den Victron SmartShunt installieren konnte, habe ich mich mit seiner Funktionsweise beschäftigt. Der SmartShunt wird in die Masseleitung der Batterie eingebaut und misst den Strom, der hinein- und herausfließt. Zusammen mit der Batteriespannung kann er so die entnommene und zugeführte Energie berechnen und daraus den State of Charge (SoC) ermitteln. Der Vorteil: Du brauchst kein zusätzliches Display, denn die Daten lassen sich per Bluetooth oder über den integrierten VE.Direct‑Port auslesen. Ich habe mich für die Bluetooth Variante entschieden, da sie mir eine nahtlose und einfache Installation in Home Assistant ermöglicht.
Es gibt unterschiedliche Varianten: 300 A, 500 A und 1000 A. Für einen Camper reicht die 300‑A‑Variante zumeist völlig aus. In Hausinstallationen oder bei großen Off‑Grid‑Systemen können auch die größere Varianten sinnvoll sein. Bevor du den Victron SmartShunt* installieren willst, solltest du dir also überlegen, welche Ströme in deinem Setup fließen. Achte darauf, dass die maximale Stromstärke der Verbraucher und der Ladevorgänge im Rahmen des Shunts liegt.
- VICTRON ENERGY BATTERIEWÄCHTER: Victron Energy SmartShunt zeigt den Ladezustand der Batterie in % an und fungiert als Ladezustandsanzeige für Ihre Batterien
- ALL-IN-ONE-BATTERIEMONITOR: Victron Energy Smartshunt ist ein hervorragender, einfach einzurichtender All-in-One-Batteriewächter. Es zeichnet Spannung, Strom, Energie und verbleibende Zeit und vieles mehr auf.
- BLUETOOTH: Verbinden Sie Victron Energy Shunt über Bluetooth mit Ihrem Telefon oder Tablet und ändern Sie einfach die Einstellungen oder überwachen Sie Ihre Batterien – sparen Sie Platz, indem Sie kein eigenes Display verwenden
- VERBINDEN SIE VICTRON ENERGY GX: Victron Energy GX-Gerät mit einem VE.Direct-Kabel an, um eine zweite Batterie, den Mittelpunkt der Bank oder die Temperatur zu überwachen (möglicherweise sind zusätzliche Teile erforderlich)
- INSTALLATION: Eine unsachgemäße Installation kann gefährlich sein. Wenden Sie sich an einen Fachmann und befolgen Sie bei der Installation die elektrischen Vorschriften.
Vorbereitung für die Installation des Victron SmartShunt
Auswahl des richtigen Modells und Zubehörs
Bevor ich den Victron SmartShunt installieren konnte, musste ich das richtige Modell auswählen. Für mich war die 500‑A‑Variante passend ( nicht wegen der Leistung, sondern eher, da sie schneller lieferbar war 🙂 ) . Als Zubehör brauchst du außerdem passende Ringkabelschuhe mit einem auf die benötigte Leistung ausgelegten Kabelquerschnitt für die „Minus“ Seite (müssen dazugekauft werden), um die Kabel sicher anzuschließen, sowie eine geeignete Sicherung für den Pluspol ( wird mitgeliefert). Der SmartShunt wird zwar auf der Minus-Seite verbaut, aber der Pluspol des Geräts muss zur Stromversorgung angeschlossen werden.
Für die spätere Integration in Home Assistant habe ich mir außerdem einen ESP32* besorgt. Dieses kleine Modul dient als Bluetooth‑Proxy und leitet BLE‑Daten ins WLAN weiter. Dazu komme ich später noch.
- M5Stack SKU: C008
- ESP32-basiert, RGB-LED (SK6812)
- Eingebaute Infrarot
- Erweiterbare Pins & Löcher
- Programmierplattform: Arduino, UIFlow
Sicherheitshinweise
Bevor du mit der Verkabelung beginnst und den Victron SmartShunt installieren möchtest, solltest du sicherstellen, dass deine Batterie spannungsfrei ist. Entferne gegebenenfalls die Sicherungen oder trenne das System vom Netz. Arbeite mit isoliertem Werkzeug und vermeide Kurzschlüsse. Eine saubere Installation erhöht nicht nur die Sicherheit, sondern sorgt auch für präzise Messwerte.
Verkabelung und Einbau des SmartShunt
Die Verkabelung war einfacher als gedacht, aber dennoch sind ein paar Dinge zu beachten. Um den Victron SmartShunt installieren zu können, wird der Shunt in die Minusleitung der Batterie eingebaut. Alle Verbraucher müssen hinter dem Shunt angeschlossen werden, damit der Stromfluss korrekt gemessen wird.
- Minuspol trennen: Ich habe zunächst den Minuspol der Batterie abgeklemmt.
- Shunt anschrauben: Der SmartShunt besitzt zwei große Schraubanschlüsse. Eine Seite (Batterieseite) wird direkt mit dem Minuspol der Batterie verbunden, die andere (Lastseite) führt zu den Verbrauchern.
- Pluspol des Shunts: Am Gehäuse befindet sich eine kleine Schraubklemme für den Pluspol. Hier habe ich eine Leitung von der Batterie über eine Sicherung angeschlossen. Das versorgt die Elektronik des Shunts.
Hinweis: Achte unbedingt darauf, die Ein- und Ausgangsseite nicht zu vertauschen. Wenn du den Victron SmartShunt installieren möchtest und die Anschlüsse vertauschst, wird der Stromfluss invertiert – die Messwerte sind dann negativ. Du kannst es zwar softwareseitig korrigieren, aber besser ist eine korrekte Installation.
Victron SmartShunt installieren in der Victron‑App
Nachdem der Shunt angeschlossen war, habe ich die Victron‑App aus dem App Store heruntergeladen. Mit ihr lässt sich der SmartShunt via Bluetooth konfigurieren. Der Pairing‑Code lautet standardmäßig 000000, falls du das Gerät noch nicht geändert hast.
Pairing und erste Schritte
Nach dem Öffnen der App hat die App den SmartShunt automatisch gefunden. Ich habe das Gerät ausgewählt und die Verbindung hergestellt. Um den Victron SmartShunt zu installieren, musste ich einige grundlegende Einstellungen vornehmen:
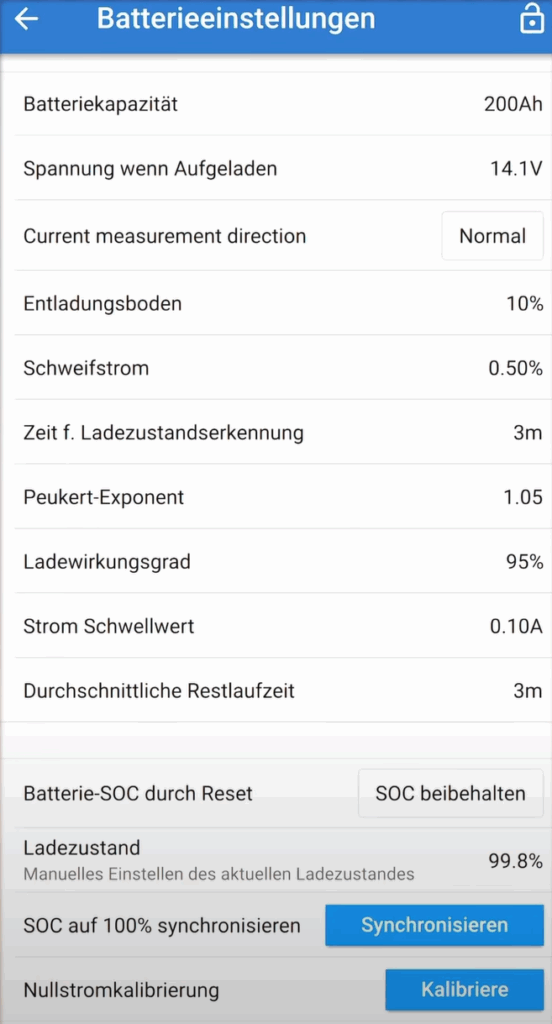
- Batterie‑Kapazität: Hier habe ich den Wert meiner LiFePo4‑Batterie (200 Ah) eingetragen.
- Ladeschluss‑Spannung: In meinem Fall 14,1 V.
- Entladeschwelle: Ich habe 10 % gewählt, um die Batterie zu schützen.
- Schweifstrom: 0,5 %, damit der Shunt erkennt, wann die Batterie voll ist.
- Ladewirkungsgrad: 95 %.
- SOC‑Reset: Es gibt die Möglichkeit, den SoC manuell zurückzusetzen. Das ist nützlich nach einem vollständigen Ladezyklus.

Hinweis: Verwende die zu deiner Batterie passenden Einstellungen. Die hier gezeigten Settings dienen nur als Beispiel!
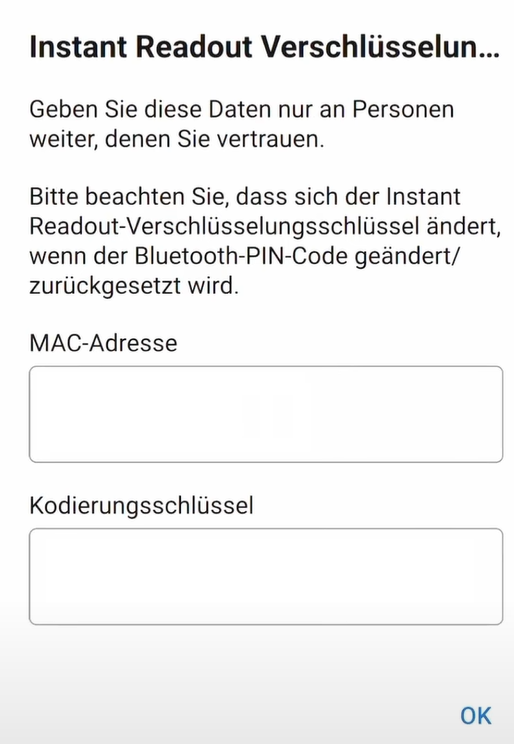
Die App zeigt auch die MAC‑Adresse und den Verschlüsselungkey an. Letzteren habe ich mir abgeschrieben, denn für die Integration in Home Assistant benötige ich die sogenannte Advertisement‑Key, um die verschlüsselten Daten zu entschlüsseln. Beim Victron SmartShunt installieren solltest du dir diesen Schlüssel unbedingt notieren.

Victron SmartShunt installieren und Bluetooth‑Proxy nutzen
Um die Daten des SmartShunts im ganzen Haus verfügbar zu machen, reicht die Bluetooth‑Verbindung allein oft nicht aus, insbesondere wenn der Camper oder die Garage etwas weiter entfernt ist. Deshalb habe ich einen ESP32 als Bluetooth‑Proxy eingerichtet. Damit lassen sich BLE‑Geräte wie der SmartShunt über das WLAN ins Smart‑Home integrieren.
ESP32 als Bluetooth‑Proxy einrichten
Zuerst habe ich den ESP32 per USB an meinen Computer angeschlossen und die ESP‑Home‑Bluetooth Proxy- Installer ‑Seite geöffnet. Über den Wizard lässt sich mit wenigen Klicks ein generisches Bluetooth‑Proxy‑Image flashen. Nachdem der Flash‑Vorgang abgeschlossen war, habe ich den ESP32 mit meinem WLAN verbunden.
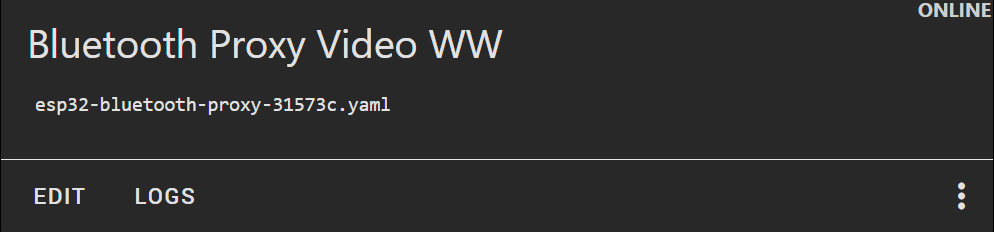
Anschließend habe ich den ESP32 direkt mit meinem Home Assistant verbunden. Im Lovelace‑Dashboard erschien ein neues Gerät, das ich „Bluetooth Proxy Video WW“ genannt habe. Nun ist der Victron SmartShunt im wahrsten Sinne des Wortes bereit für die nächste Stufe.
Tipp: Du kannst mehrere Bluetooth‑Proxies im Haus verteilen, wenn du noch andere BLE‑Sensoren hast. Sie erweitern die Reichweite und bringen die Daten zuverlässig ins Netzwerk.

Victron SmartShunt installieren in Home Assistant
Der spannendste Teil für mich war die Integration in Home Assistant. Um die verschlüsselten Daten des SmartShunts auswerten zu können, braucht man eine passende Integration.
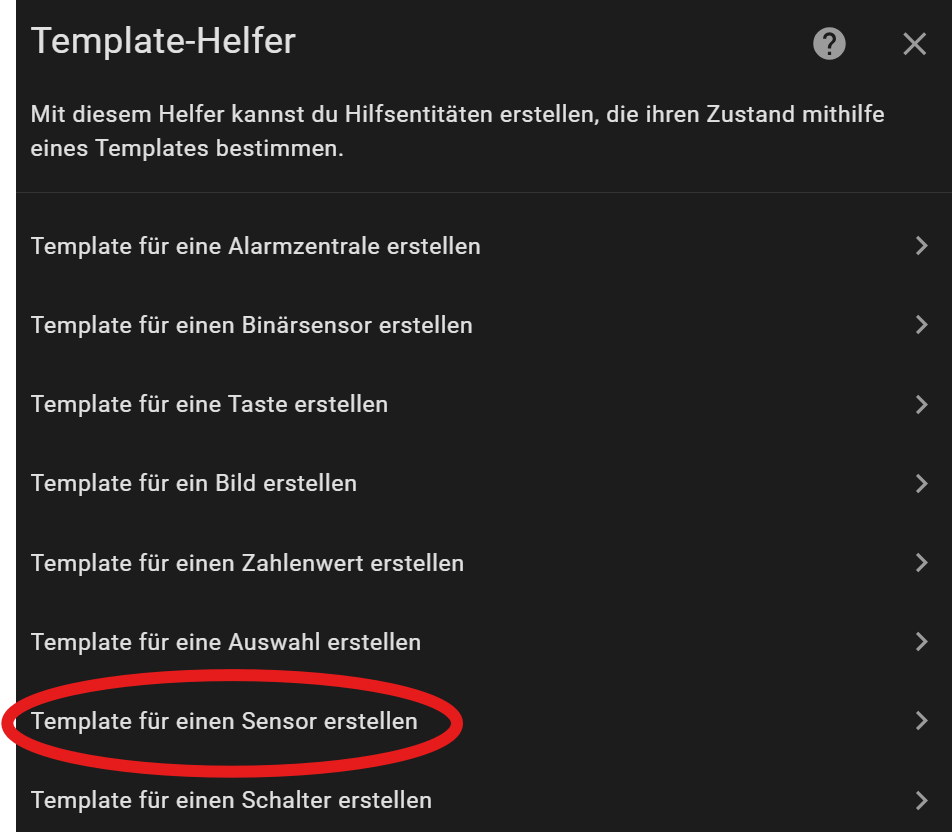
HACS installieren und Victron BLE Integration hinzufügen
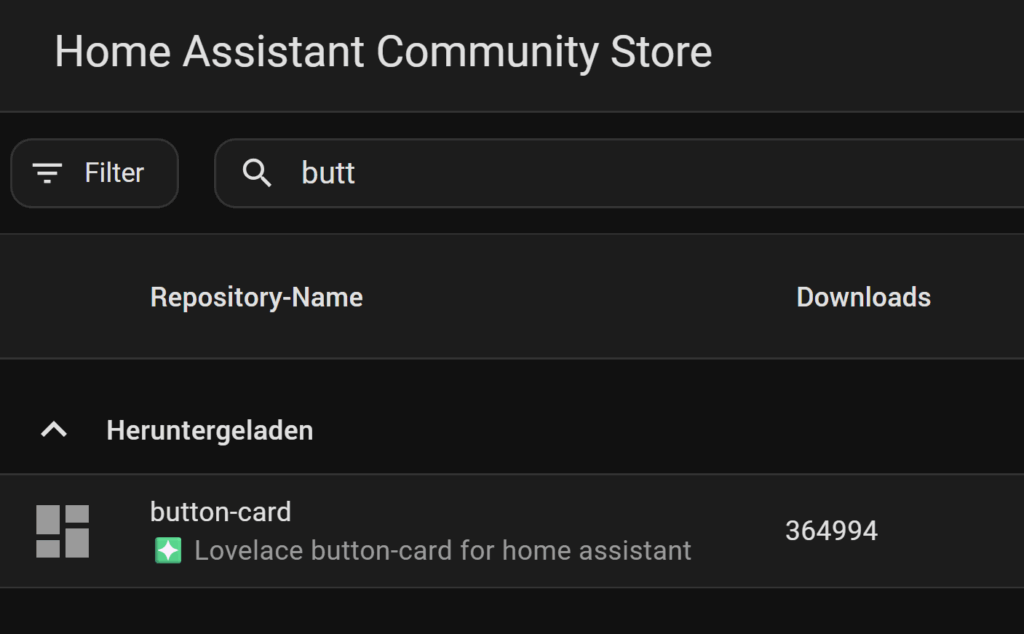
Zunächst habe ich den Home Assistant Community Store (HACS) eingerichtet. Das ist ein Zusatzmodul, das viele Community‑Integrationen bereitstellt. Über die GitHub‑Seite von Victron BLE habe ich die Integration in HACS hinzugefügt und installiert.
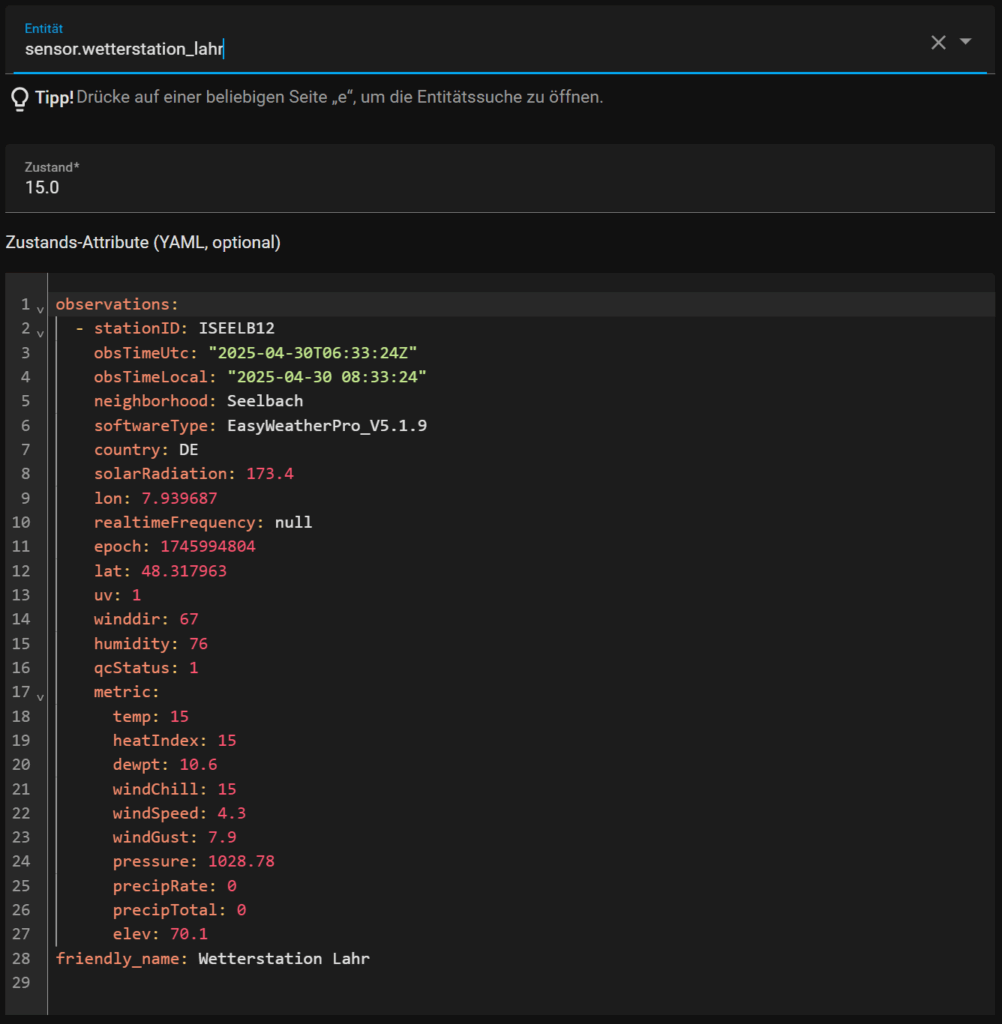
Danach musste Home Assistant neu gestartet werden. Unter „Einstellungen → Geräte und Dienste“ konnte ich „Victron BLE“ als neue Integration auswählen. Es wurde der SmartShunt automatisch gefunden, und ich musste nur noch den vorher notierten Advertisement‑Key eingeben. Hier ist eine typische YAML‑Struktur, mit der der Schlüssel hinterlegt wird:
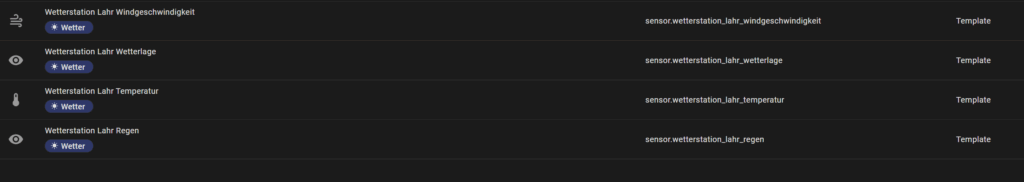
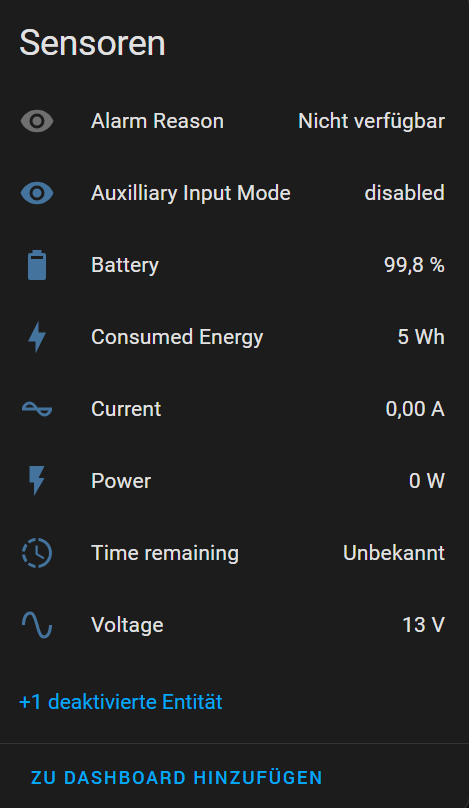
Nach dem Speichern erschienen neue Sensoren in meinem Home Assistant: Batteriespannung, Ladestrom, Ladezustand und vieles mehr. Damit war der Schritt erledigt und der Victron SmartShunt erfolgreich in Home Assistant integriert.

Dashboard mit Batterieanzeige erstellen
Jetzt wollte ich die Daten nicht nur sehen, sondern auch ansprechend präsentieren. Dafür eignet sich die Button‑Card aus HACS. Mit ihr lässt sich eine Batterieanzeige gestalten, die ihre Farbe abhängig vom Ladezustand ändert.

Button‑Card konfigurieren
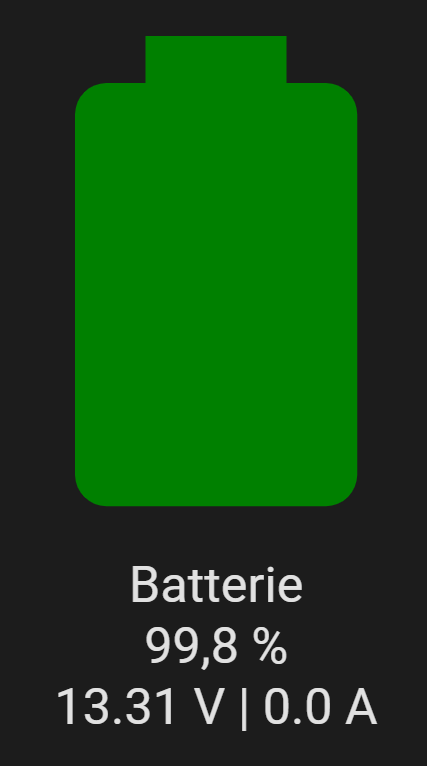
Ich habe eine neue Button‑Card im Dashboard erstellt und folgende Konfiguration verwendet:
type: custom:button-card
entity: sensor.shunt_battery
icon: mdi:battery
name: Batterie
show_state: true
show_label: true
label: |
[[[
return `${states['sensor.shunt_voltage'].state} V | ${states['sensor.shunt_current'].state} A`
]]]
state:
- operator: <=
value: 20
color: red
- operator: <=
value: 50
color: orange
- operator: ">"
value: 50
color: green
Diese Card zeigt mir den aktuellen Ladezustand, die Spannung und den Strom an. Die Farbe des Symbols wechselt bei 20 % auf Rot und bei 50 % auf Orange. Für mich war es wichtig, beim Victron SmartShunt installieren auch eine optische Rückmeldung zu haben, wann die Batterie sich dem Entladungsbereich nähert.

Automatisierungen und Benachrichtigungen
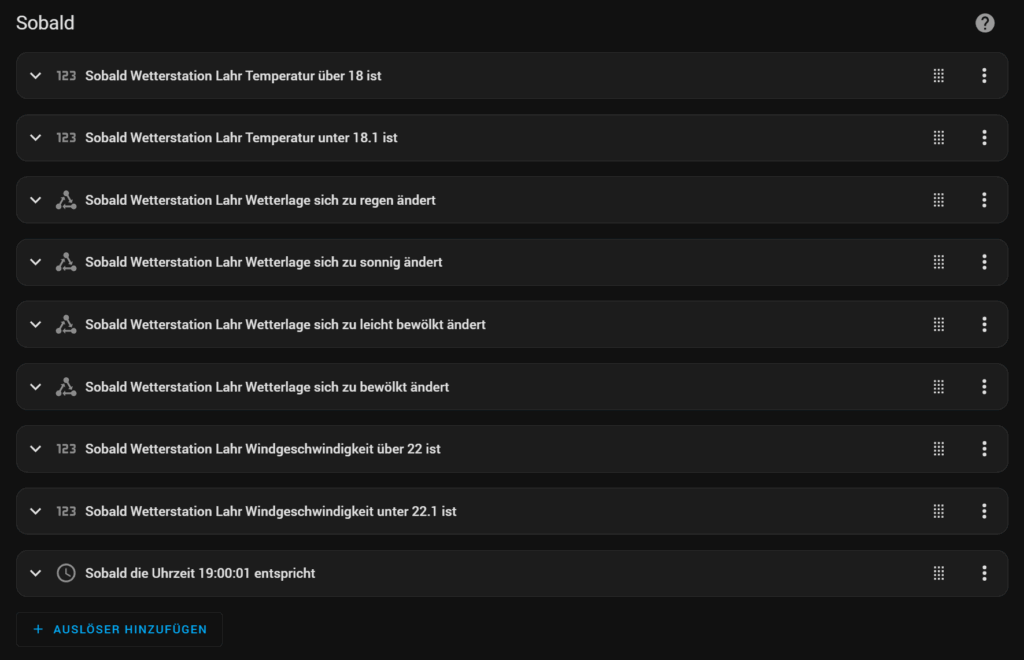
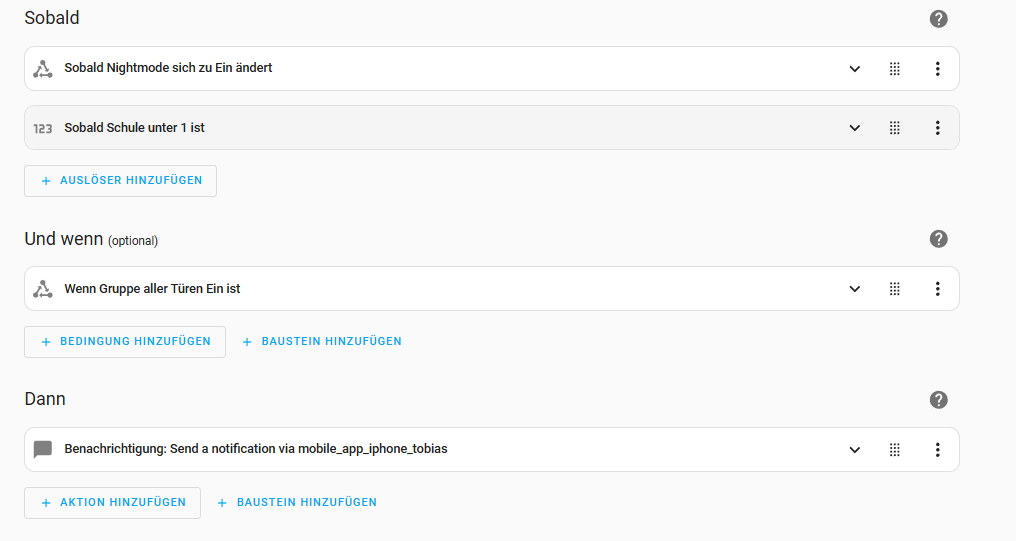
Ein weiterer großer Vorteil beim Victron SmartShunt installieren ist die Möglichkeit, Automatisierungen in Home Assistant zu nutzen. Ich wollte eine Benachrichtigung bekommen, sobald der Ladezustand unter 20 % fällt. Dafür habe ich eine einfache Automation erstellt:
alias: Batteriewarnung
description: ""
triggers:
- trigger: numeric_state
entity_id:
- sensor.shunt_battery
for:
hours: 0
minutes: 1
seconds: 0
below: 20
conditions: []
actions:
- action: notify.mobile_app_iphone_tobias
metadata: {}
data:
message: Batterie ist unter 20 % Achtung !
title: Batteriewarnung
mode: single
Mit dieser Automation bekomme ich nach einer Minute unterhalb des Schwellenwerts eine Push‑Nachricht. Dadurch kann ich reagieren, bevor die Batterie zu tief entladen wird. Beim Victron SmartShunt installieren gehört für mich eine solche Benachrichtigung unbedingt dazu.
Verlaufdiagramme und Datenanalyse
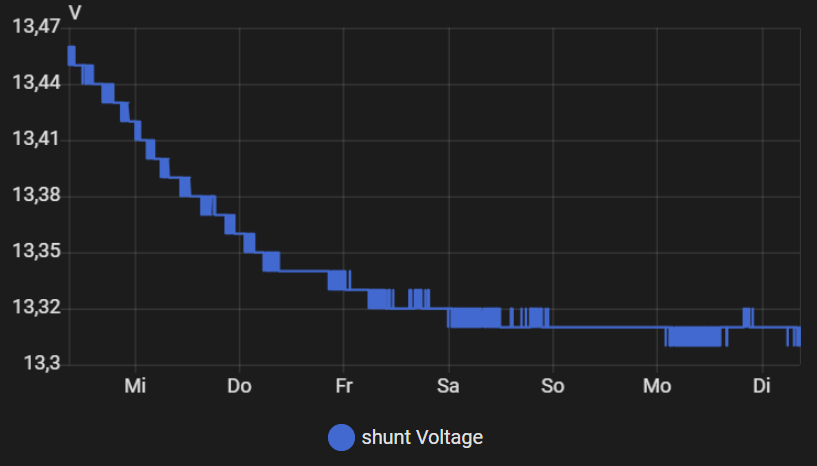
Neben der aktuellen Anzeige möchte ich auch wissen, wie sich der Ladezustand über längere Zeit verändert. Home Assistant bietet eine Verlaufdiagramm‑Karte. Ich habe für meine Batterie ein Diagramm angelegt, das die letzten 168 Stunden (sieben Tage) darstellt. So kann ich sehen, wann ich besonders viel Strom verbraucht habe und wie sich das Laden und Entladen verhält.
Es wäre auch möglich, die Daten in Grafana auszuwerten oder in ein anderes Dashboard zu exportieren. Das bietet sich an, wenn du den Victron SmartShunt und die Daten langfristig beobachten möchtest.
Alternativ lassen sich Daten auch über Grafana und Influxdb in Home Assistant visualisieren. Darauf bin ich in einem anderen Blog Beitrag genauer eingegangen.

Weitere Anwendungsmöglichkeiten des Victron SmartShunt
Der Einsatz beschränkt sich nicht nur auf Camper. Auch im Auto kann man den Victron SmartShunt installieren, um die Starterbatterie zu überwachen. So weißt du immer, ob sie nach längerer Standzeit noch genügend Kapazität hat. Im Haus lässt sich der Shunt an Solarspeicher anschließen, um die Effizienz der Anlage zu überwachen.
Ein weiterer Vorteil: Über den VE.Direct‑Port kannst du den SmartShunt auch mit dem Cerbo GX oder anderen Victron‑Systemen verbinden. Das habe ich bisher nicht ausprobiert, es steht aber auf meiner To‑Do‑Liste. Wenn du dazu einen Erfahrungsbericht wünschst, lass es mich in den Kommentaren wissen.
Fazit: Lohnt es sich, den Victron SmartShunt zu installieren?
Für mich war es eine der lohnendsten Erweiterungen meines Campers. Seitdem ich den Victron SmartShunt installieren und in Home Assistant integrieren konnte, habe ich jederzeit einen Überblick über den Ladezustand meiner Batterie. Die Kombination aus präzisen Messwerten, ansprechender Visualisierung und praktischen Benachrichtigungen gibt mir die Sicherheit, länger autark zu bleiben und die Batterie vor Tiefentladung zu schützen.
Weitere Blogbeiträge zum Thema „smarter Camper“
Ich hoffe, diese ausführliche Anleitung hilft dir weiter. Falls du Fragen hast oder Anmerkungen, hinterlasse gerne einen Kommentar bei Youtube. Viel Spaß beim Basteln!