👉 Direkt auf YouTube schauen und abonnieren:
Smart Home & More auf YouTube
Wenn plötzlich Licht und WLAN nicht mehr funktionieren, weil der MQTT-Broker down ist – dann ist es zu spät. Ich zeige dir, wie du mit Uptime Kuma Home Assistant zuverlässig überwachst und automatisch informiert wirst, wenn etwas schiefläuft.
🔍 Warum ich Uptime Kuma Home Assistant nutze
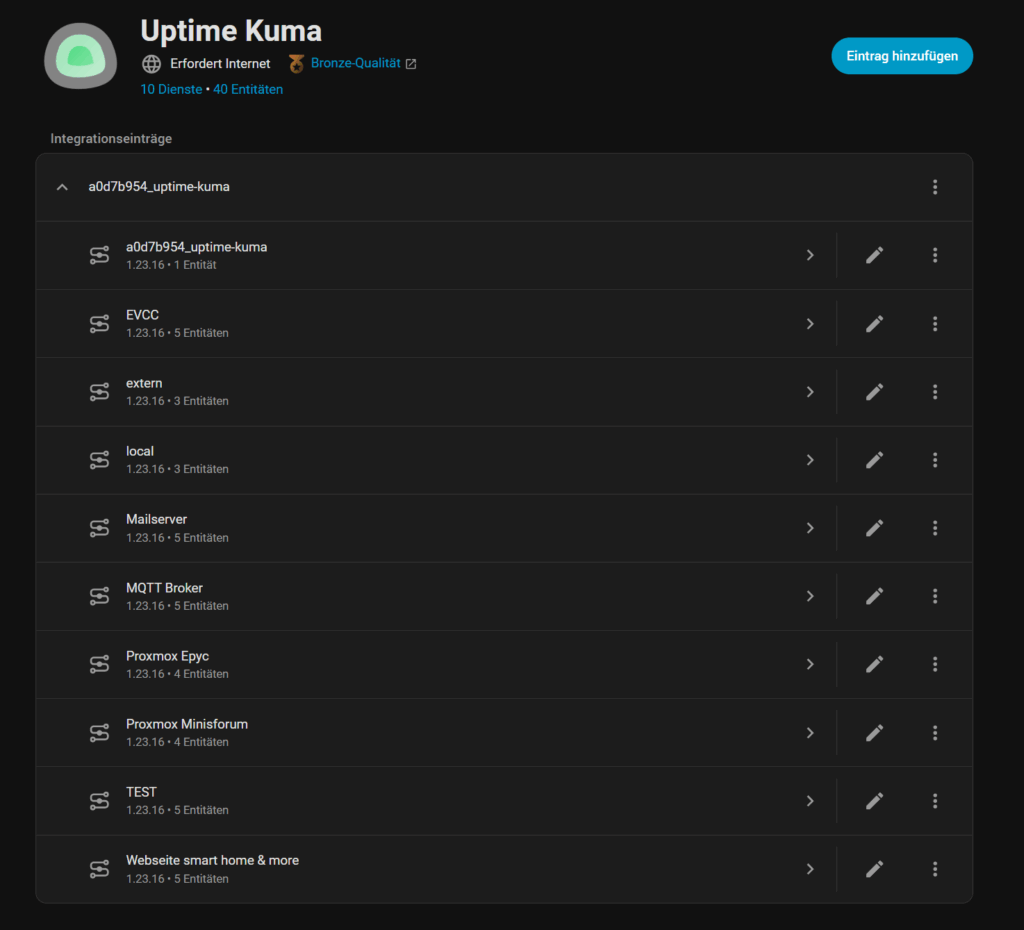
In meinem Smart Home gibt es viele Dienste: MQTT, EVCC, mein Blog, das Forum und mein Mailserver. Und alle sind kritisch. Was passiert, wenn einer davon ausfällt? Richtig – vieles funktioniert nicht mehr. Genau hier kommt Uptime Kuma Home Assistant ins Spiel.
Das kostenlose Monitoring-Tool Uptime Kuma ist nicht nur unglaublich einfach zu bedienen – es ist mittlerweile auch direkt in Home Assistant integrierbar. Dank der neuen Funktion im August 2025 Update werden Sensoren automatisch erkannt und eingebunden.

⚙️ Uptime Kuma in Home Assistant installieren
Die Installation geht schnell – ich führe dich durch jeden Schritt:
- Add-On Store öffnen
- Nach
Uptime Kumasuchen - Installieren und starten
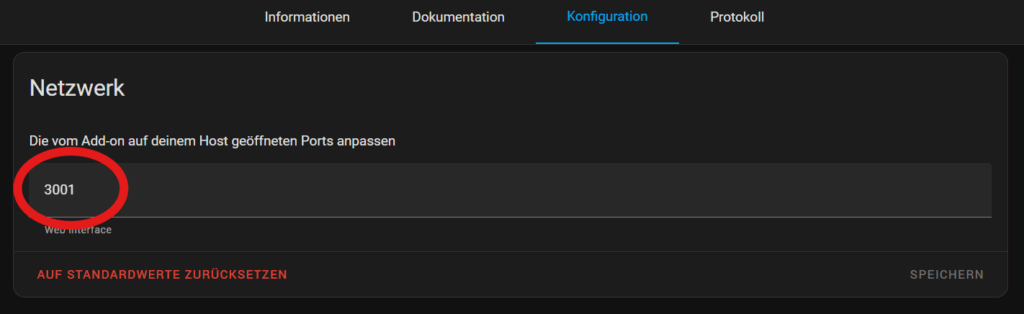
Wichtig: Achte auf Portkonflikte – z. B. nutzt Grafana bei mir bereits Port 3001, daher musste ich Kuma auf 3002 umstellen.

🧪 Ersten Dienst überwachen – HTTPS-Monitor anlegen
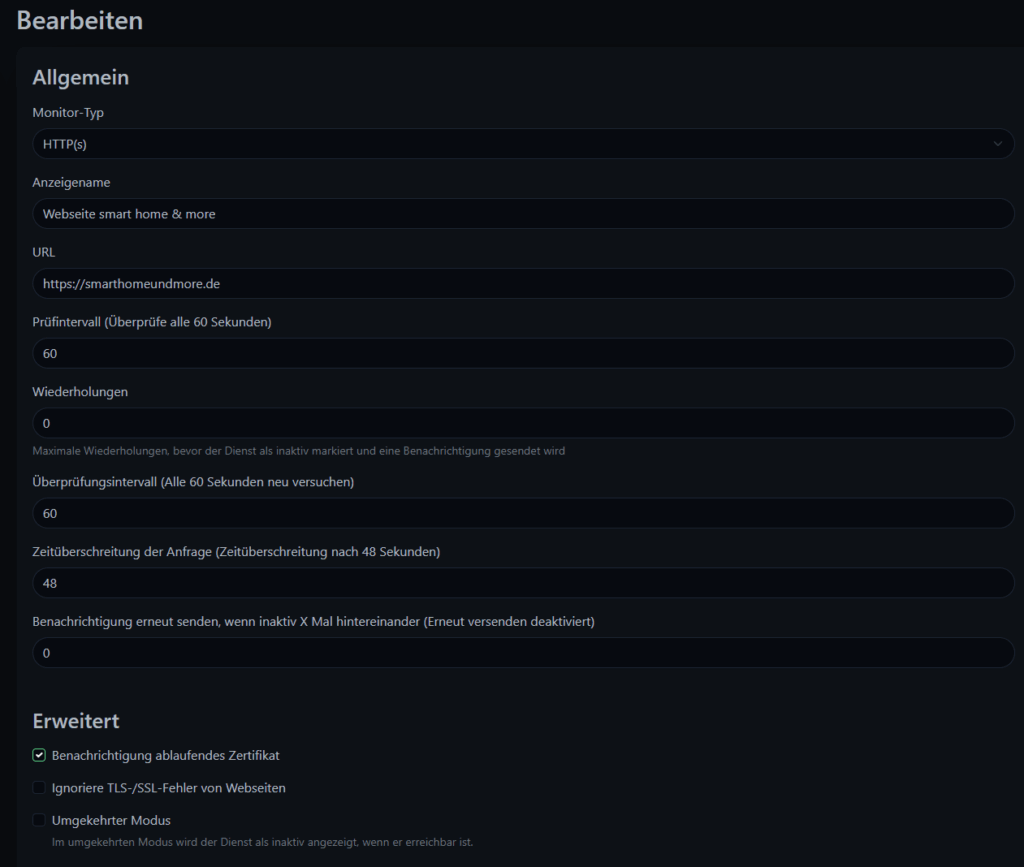
Ich beginne meist mit einem einfachen Monitor für meine eigene Website:
- Typ: HTTPS
- URL:
https://smarthomeundmore.de - Zertifikatsüberwachung aktivieren
- Gruppe: extern
- Tag: Webseite

Mit einem Klick auf Speichern siehst du bereits ein erstes Diagramm zur Erreichbarkeit deiner Website.
📡 MQTT-Dienste überwachen mit Uptime Kuma Home Assistant
Jetzt wird’s spannender: MQTT ist das Herzstück vieler Home Assistant Setups.
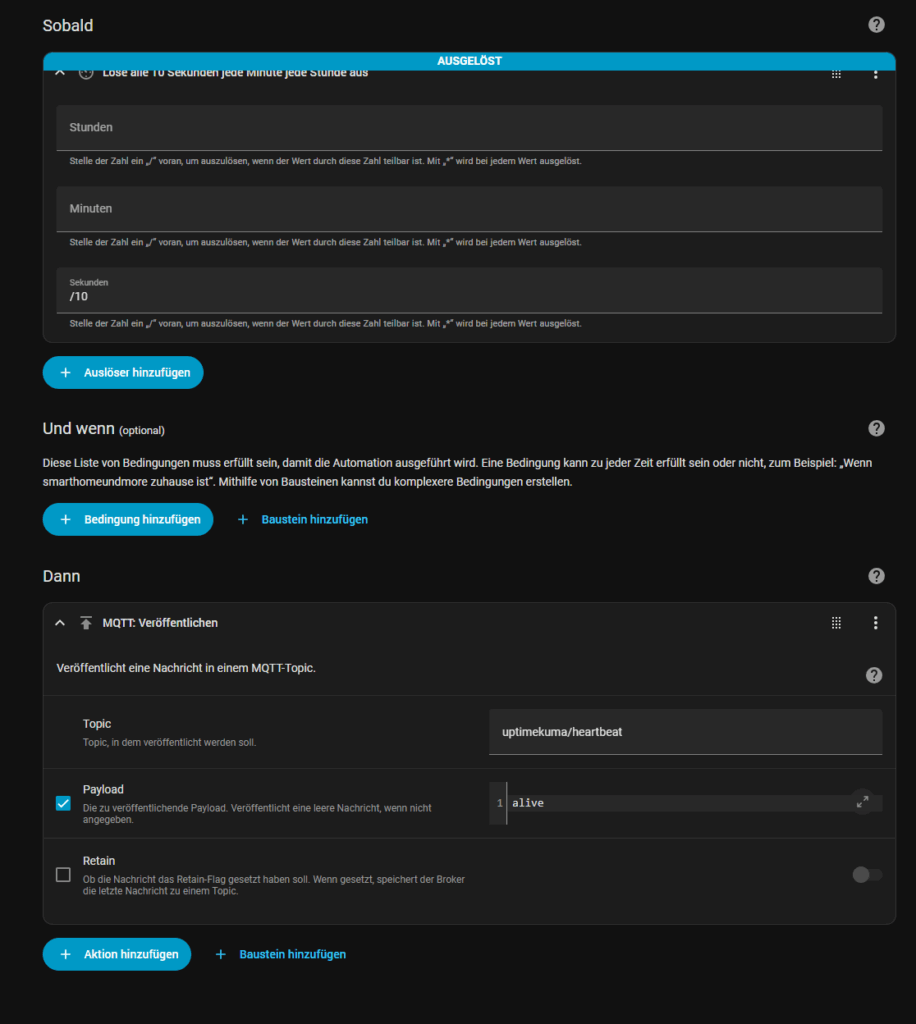
🔧 Automatisierung vorbereiten
Ich lasse Home Assistant alle 10 Sekunden eine MQTT-Nachricht senden ( es genügen auch alle 60 Sekunden):

alias: MQTT Heartbeat
description: ""
triggers:
- trigger: time_pattern
seconds: /10
conditions: []
actions:
- action: mqtt.publish
metadata: {}
data:
topic: uptimekuma/heartbeat
payload: alive
mode: single
👉 Hier findest du noch einen weiteren Blogbeitrag zum Thema MQTT
🖥️ MQTT-Monitor in Uptime Kuma einrichten
- Typ: MQTT
- Host: IP deines Brokers (z. B.
192.168.101.79) - Port: 1883
- Topic:
uptime-kuma/heartbeat - Benutzer & Passwort: dein MQTT-Login
🖐️ Weitere sinnvolle Sensoren – Ping & TCP
Ping Monitor:
Ich überwache z. B. meinen Proxmox-Node:
- Typ: Ping
- Host:
192.168.101.96 - Gruppe: lokal
- Tag: Server
TCP Monitor:
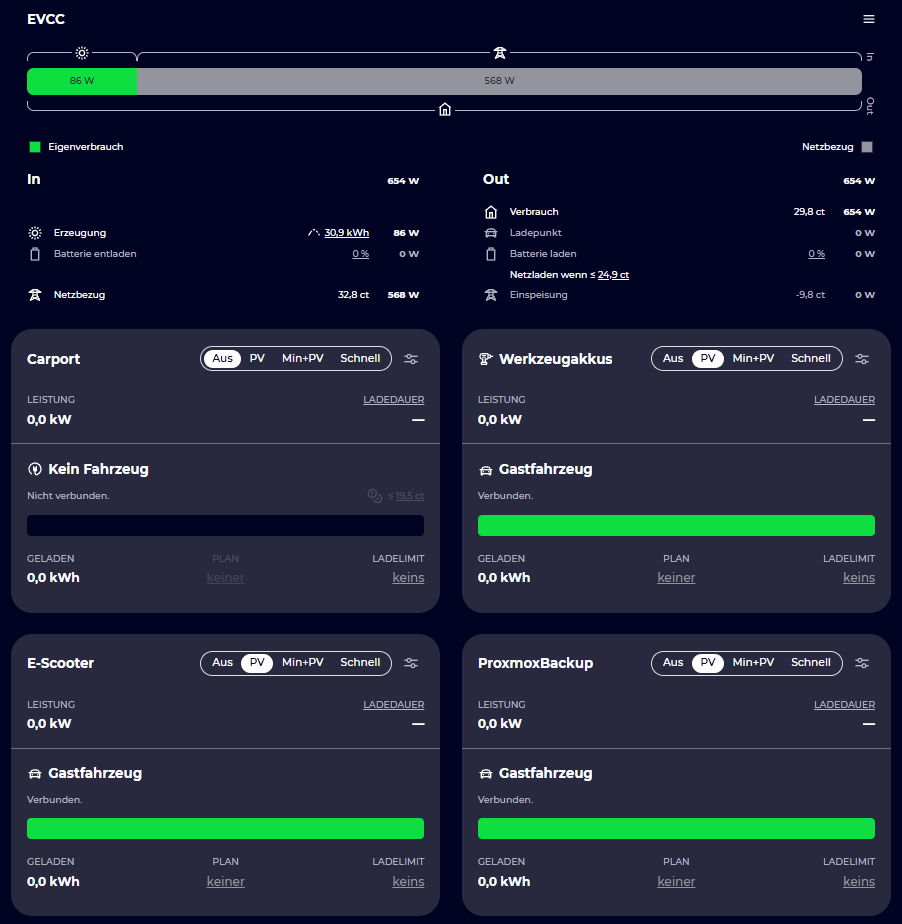
Ideal für Dienste wie EVCC, die über spezifische Ports laufen:
- Typ: TCP
- URL:
https://homeassistant.local:7070( oder die IP deiner EVCC Instanz ! ) - Gruppe: lokal
- Tag: EVCC

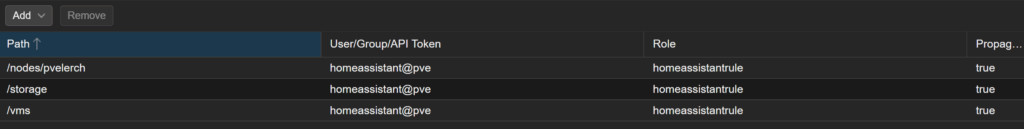
🔗 Uptime Kuma in Home Assistant integrieren
Dank des neuen Updates geht das nun direkt:
- Uptime Kuma öffnen → Einstellungen → API-Schlüssel generieren
- Home Assistant → Integration hinzufügen →
Uptime Kuma - URL & API-Key eintragen (z. B.
http://localhost:3002) - Sensoren werden automatisch importiert

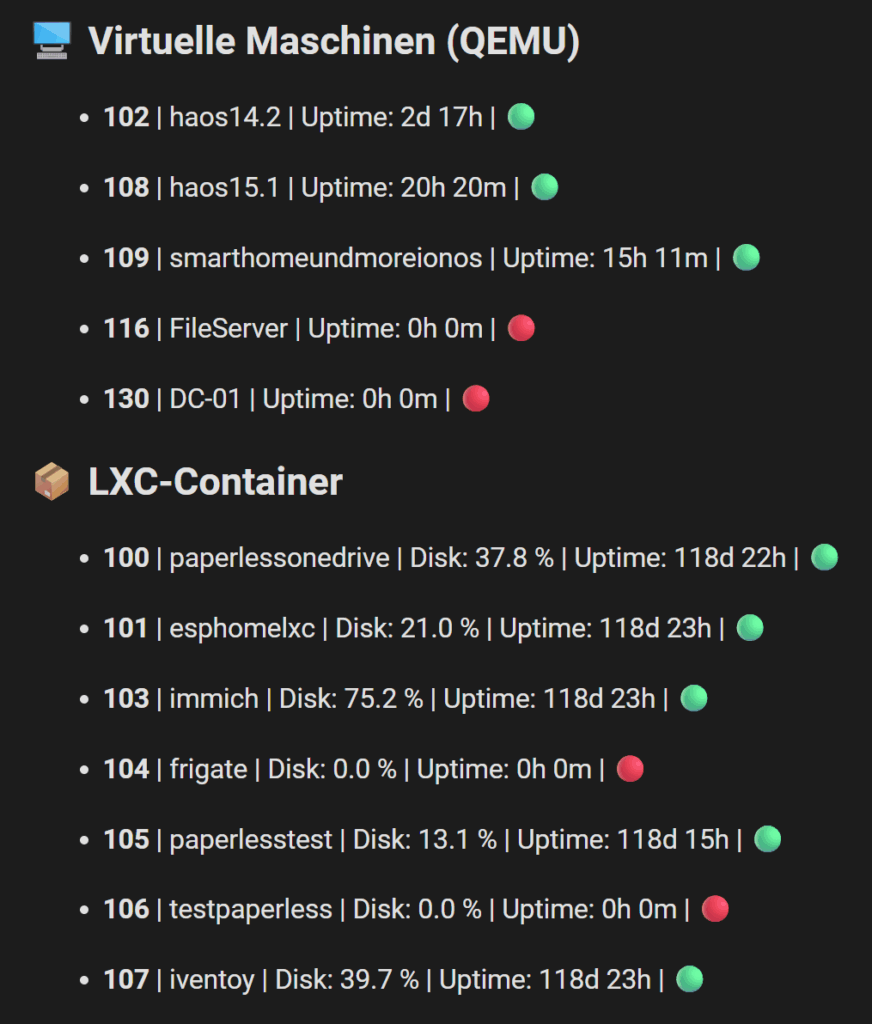
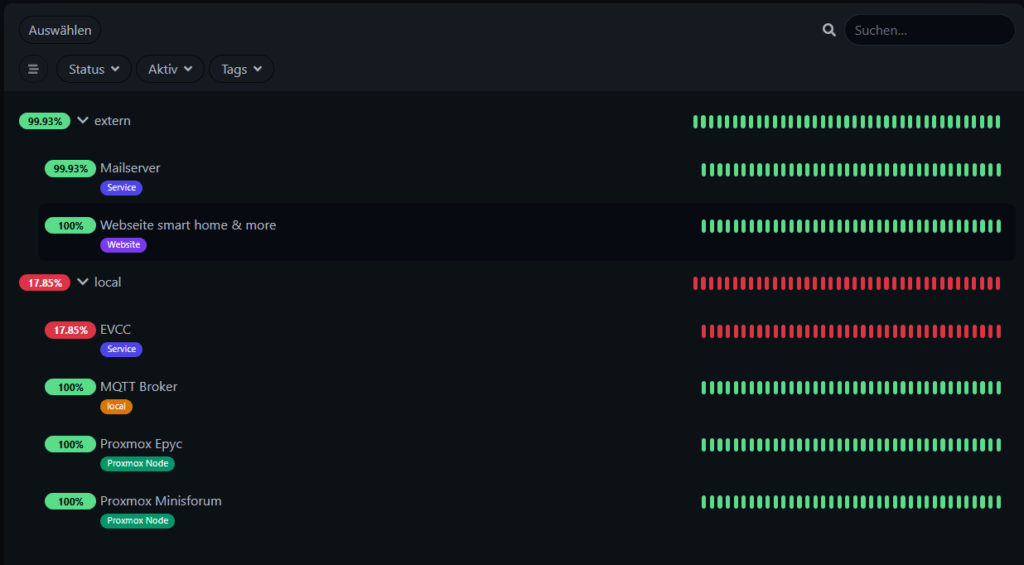
📊 Sensoren auf dem Dashboard visualisieren
Ich nutze eine Markdown-Karte, um alle Dienste aufzulisten, die gerade nicht erreichbar sind:

{% set down_list = states.sensor
| selectattr('entity_id', 'search', '_status$')
| selectattr('state', 'eq', 'down')
| map(attribute='entity_id')
| list %}
{% if down_list | length == 0 %}
✅ Alle Dienste sind online.
{% else %}
⚠️ Die folgenden Dienste sind **nicht erreichbar**:
{% for entity_id in down_list %}
- {{ (state_attr(entity_id, 'friendly_name') or entity_id).replace(' Status', '') }}
{% endfor %}
{% endif %}
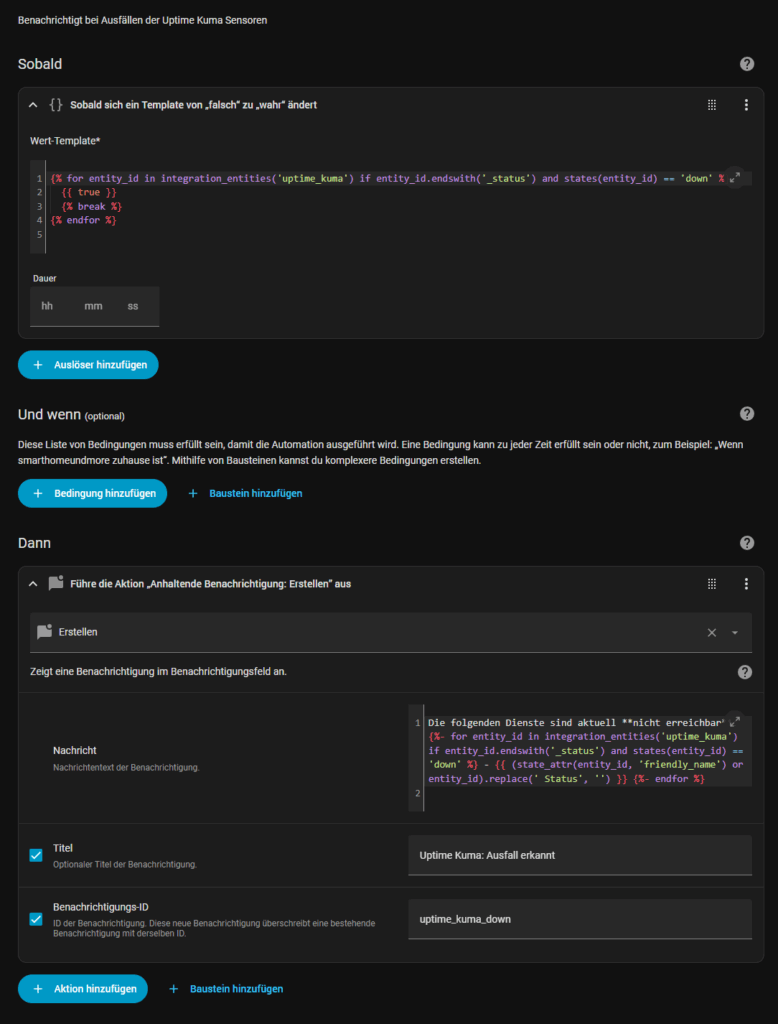
🛎️ Automatisierung bei Ausfällen – Benachrichtigung in Echtzeit
Mit folgender Automatisierung lasse ich Home Assistant automatisch eine Nachricht auslösen, wenn ein Sensor down geht:

alias: Uptime Kuma – Ausfallbenachrichtigung
description: Benachrichtigt bei Ausfällen der Uptime Kuma Sensoren
triggers:
- value_template: >
{% for entity_id in integration_entities('uptime_kuma') if
entity_id.endswith('_status') and states(entity_id) == 'down' %}
{{ true }}
{% break %}
{% endfor %}
trigger: template
actions:
- data:
title: "Uptime Kuma: Ausfall erkannt"
message: >
Die folgenden Dienste sind aktuell **nicht erreichbar**: {%- for
entity_id in integration_entities('uptime_kuma') if
entity_id.endswith('_status') and states(entity_id) == 'down' %} - {{
(state_attr(entity_id, 'friendly_name') or entity_id).replace(' Status',
'') }} {%- endfor %}
notification_id: uptime_kuma_down
action: persistent_notification.create
mode: single
Natürlich kannst du hier auch Push-Nachrichten, Alexa-Ausgaben oder TTS einbauen.
💡 Gruppenstatus überwachen – lokal & extern
Ich nutze Gruppen wie lokal und extern, um logisch zu trennen:
- Fällt ein Dienst aus der Gruppe
lokalaus, wird der Gruppensensor lokal ebenfalls als down markiert. - So kann ich gezielt auf Gruppen triggern – z. B. alle lokalen Dienste sind nicht erreichbar = kritischer Alarm!

🧠 Fazit – Warum ich Uptime Kuma Home Assistant jedem empfehle
Uptime Kuma Home Assistant ist für mich ein Gamechanger:
✅ Einfache Einrichtung
✅ Flexible Integration
✅ Visuelle Darstellung
✅ Automatische Benachrichtigung
✅ Sicherheit durch Echtzeit-Monitoring
Besonders bei Diensten wie meinem Blog, Forum oder Mailserver ist mir wichtig, sofort zu erfahren, wenn etwas ausfällt. Dank der neuen Home Assistant Integration brauche ich keine Workarounds mehr – die Sensoren werden automatisch eingebunden, gruppiert und getrackt.
🔁 Weiterführende Links (interne Verlinkung)
👉 Blogbeitrag: MQTT Explorer Home Assistant
👉 Blogbeiträge: EVCC
📣 Deine Meinung?
Kennst du schon Uptime Kuma? Nutzt du es bereits? Schreib es mir gerne in die Kommentare bei Youtube – ich freue mich auf den Austausch.